Safari, gradients, opacity, and broken SVGs

I find myself using Safari when it comes to browsing the web. As I spend some of my time working on PlotAPI, I tend to notice some changes in Safari's SVG support from when it's updated.
For a while, Safari would show artefacts (horizontal lines) on PlotAPI visualisations, and this would be fixed and later re-appear throughout the year.
In the current release of Safari, I'm seeing some new behaviour when working with SVGs, gradients, and opacity.
Examples
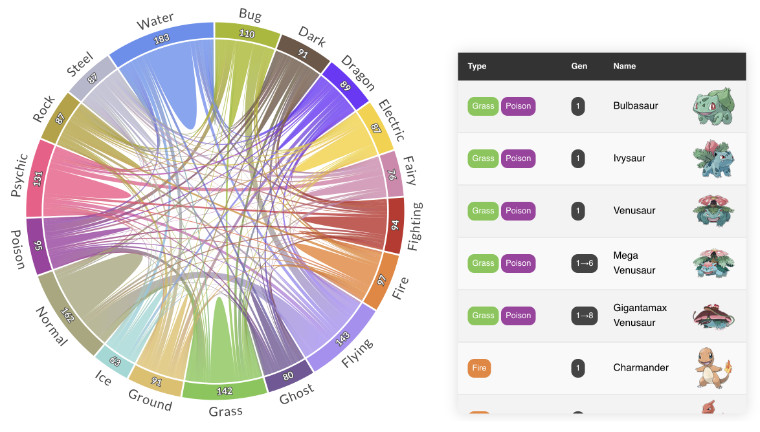
You can see this for yourself at PlotAPI's Pokémon Types (Gen 1-9) Showcase.
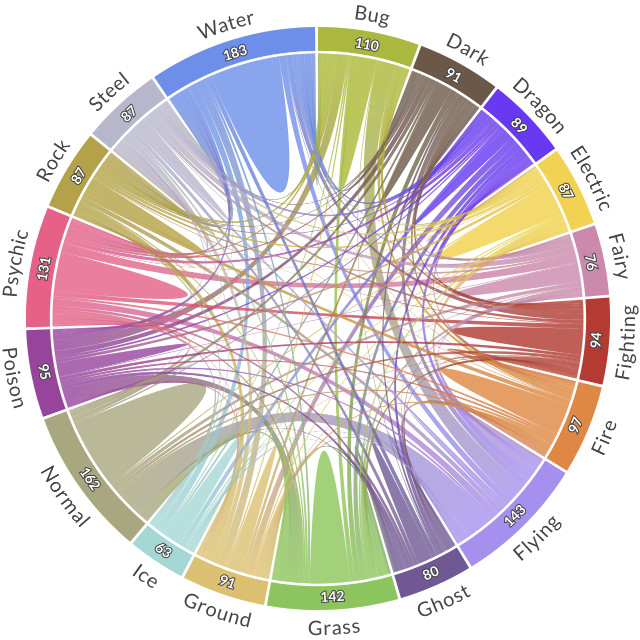
Firefox (expected output)

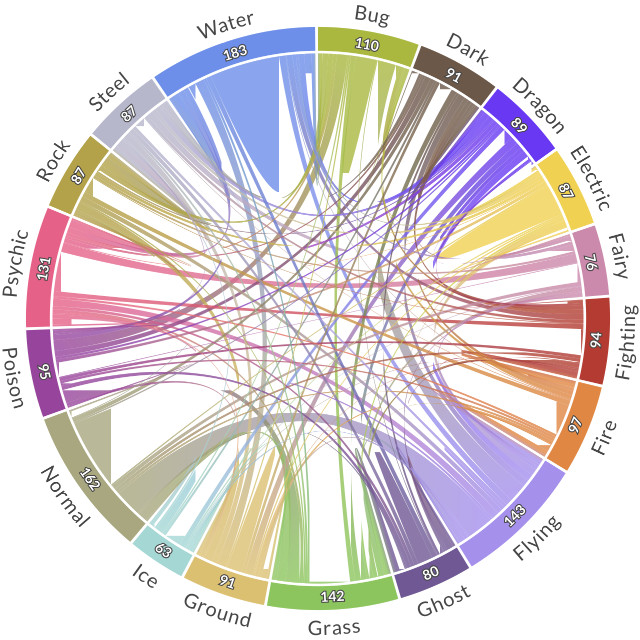
Safari (unexpected output)

I've noticed this particular issue since the release of macOS Sonoma.
